商户收银台H5大字号规范
1. 范围
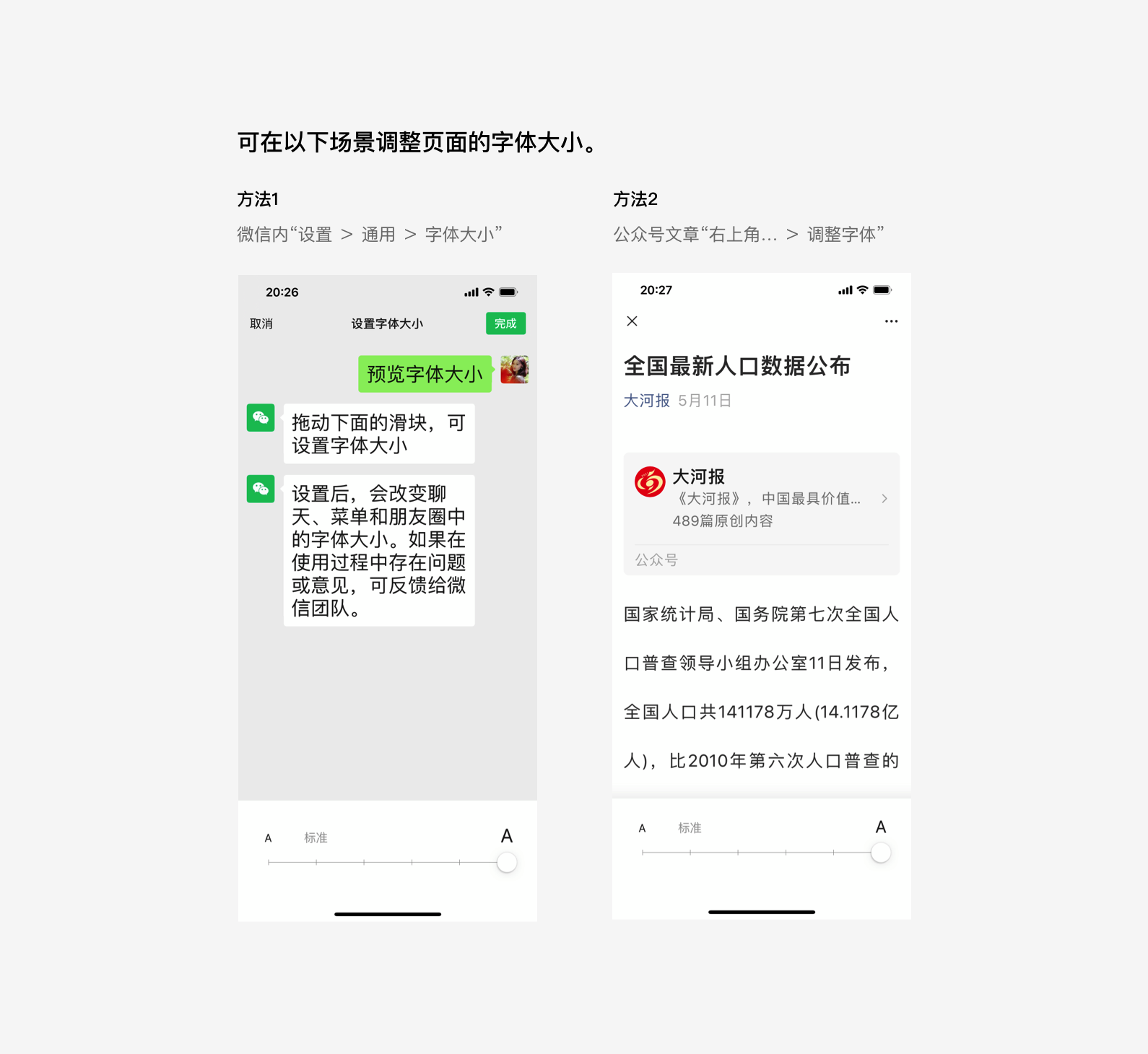
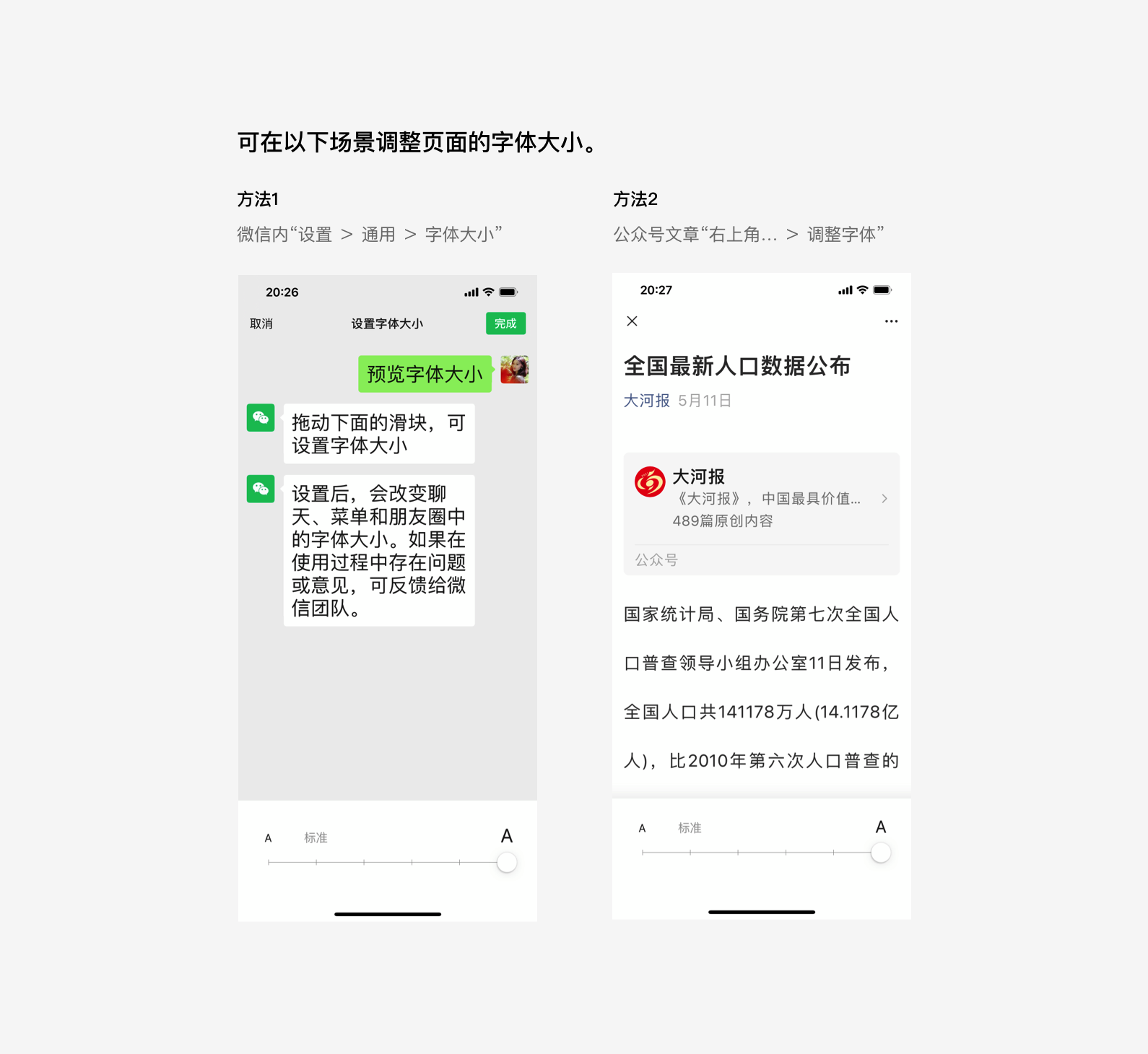
2. 大字体介绍

图1:如何设置大字体
3. 未做适配的收银页面案例
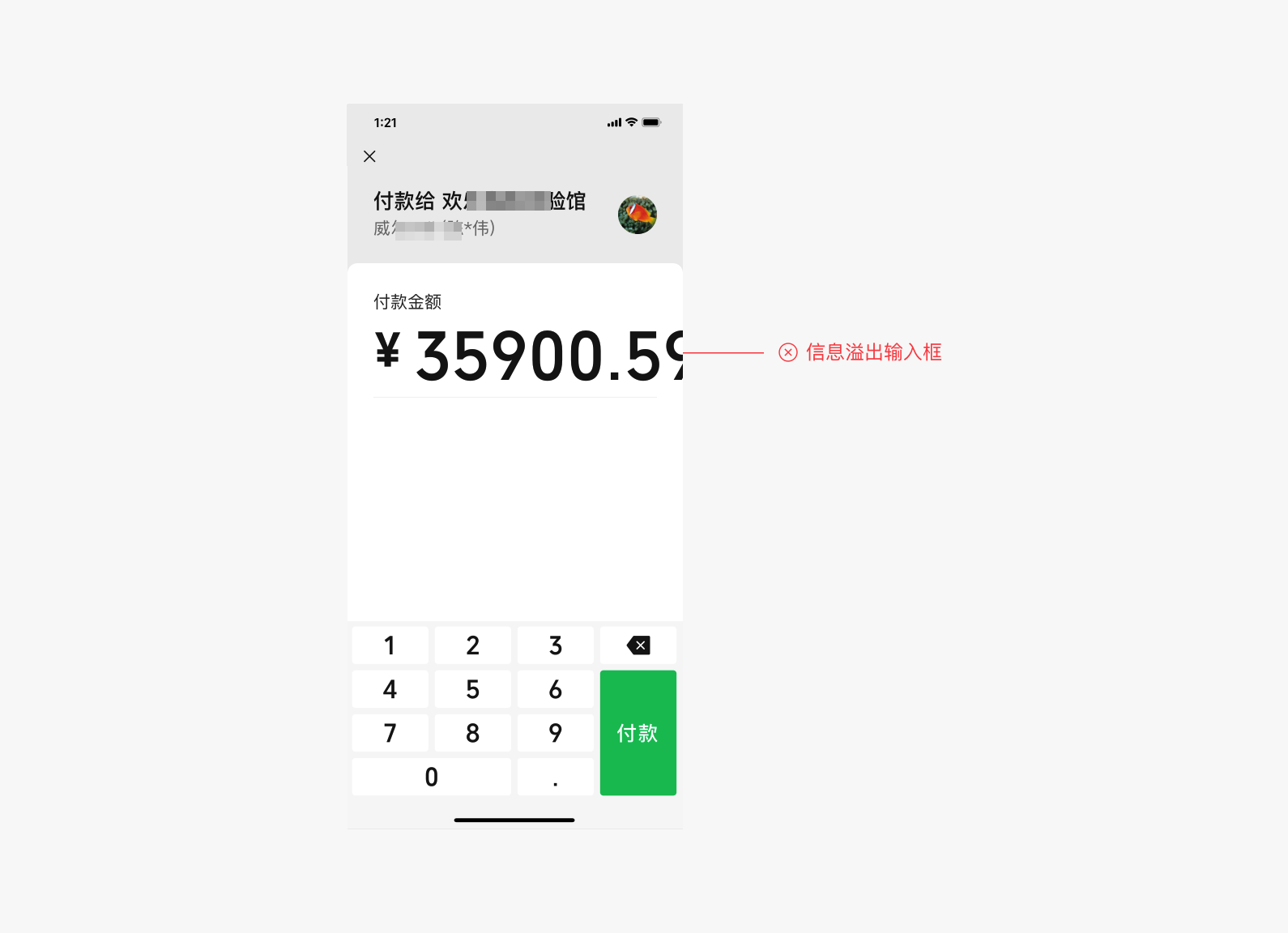
3.1. 页面元素溢出

图2:页面展示文字溢出
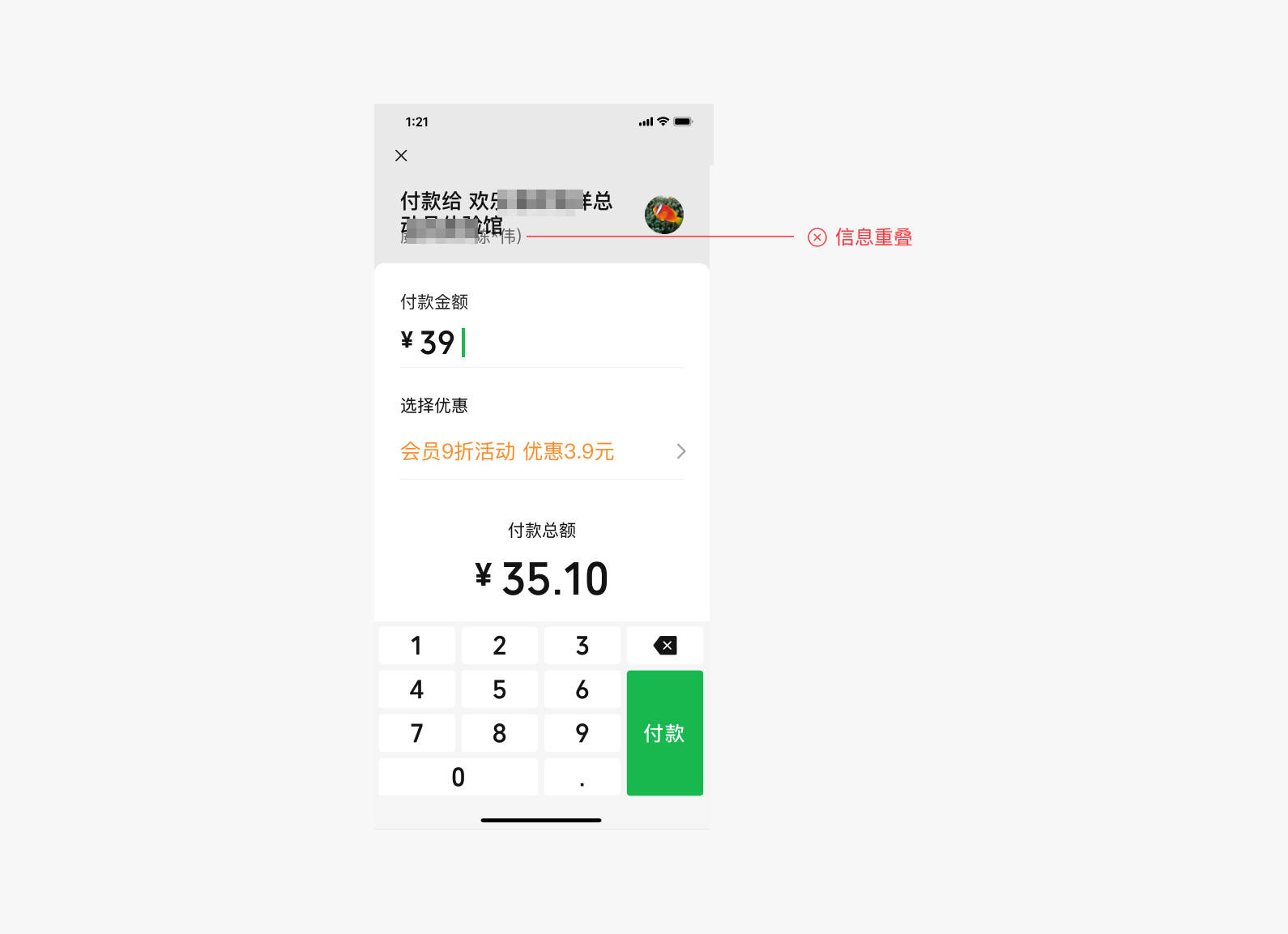
3.2. 信息重叠

图3:页面展示文字重叠
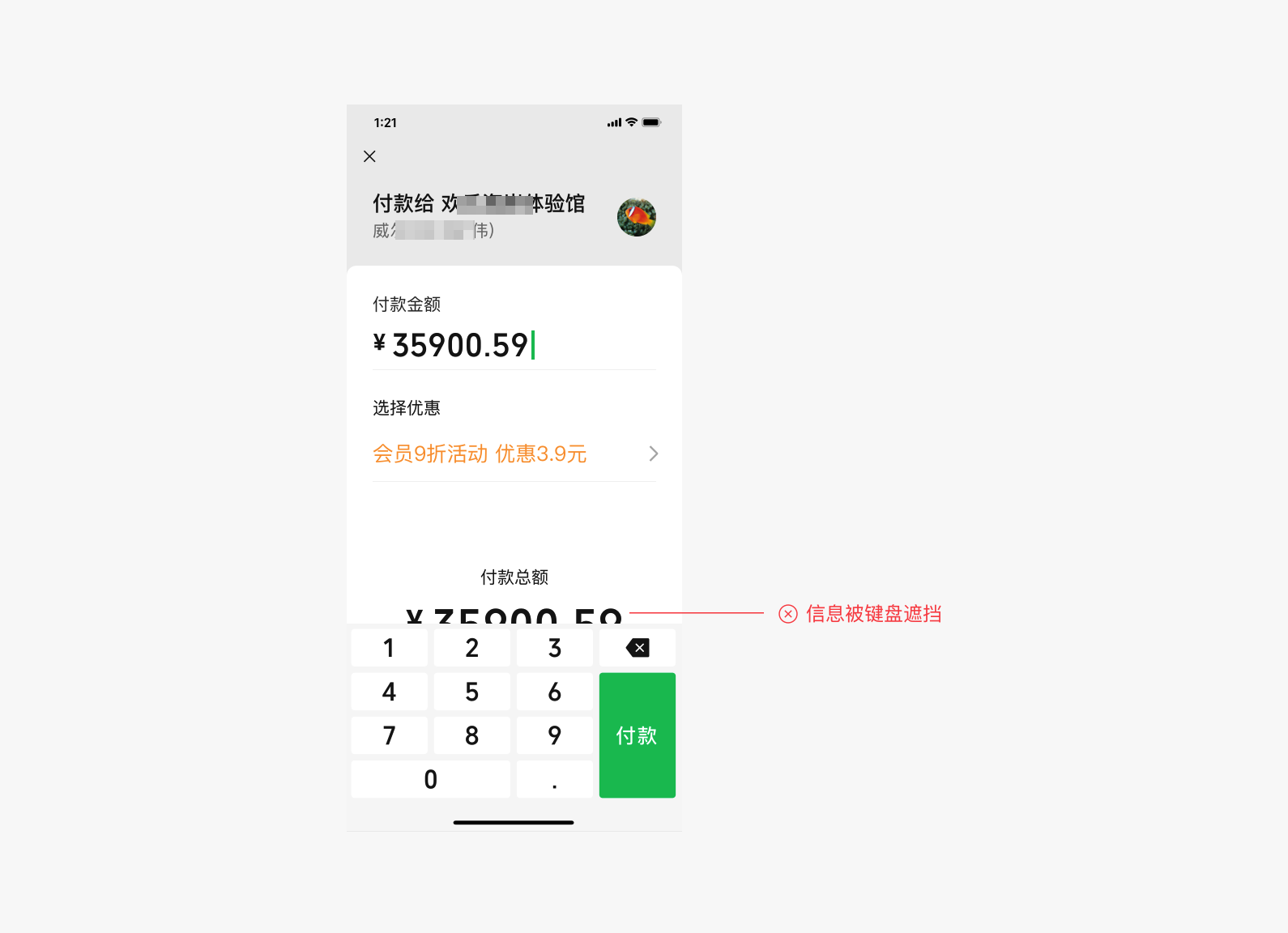
3.3. 信息遮挡

图4:页面文字被键盘遮挡
4. 页面适配内容和实现指引
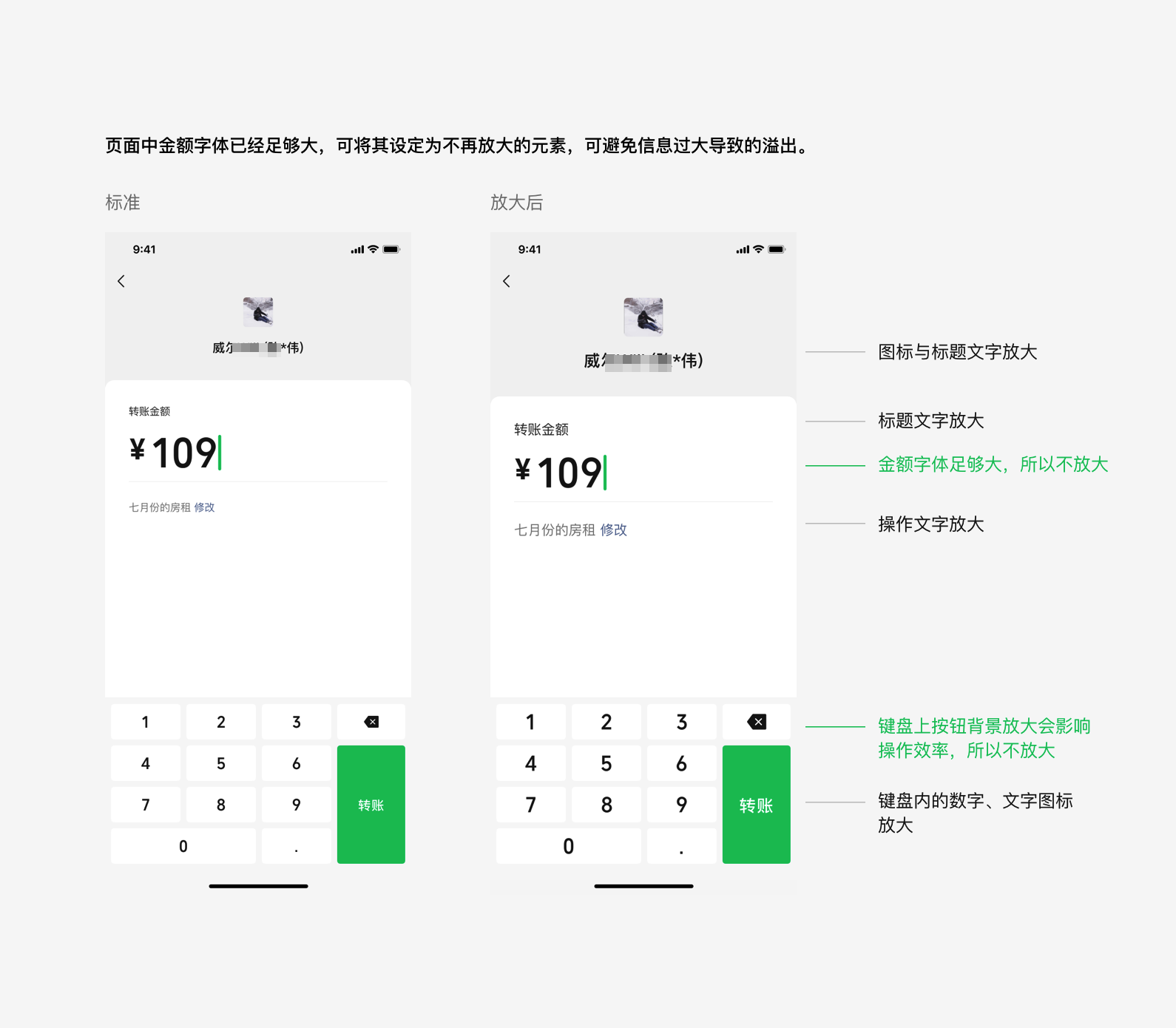
4.1. 哪些元素需要放大

图5:页面字体进行放大说明
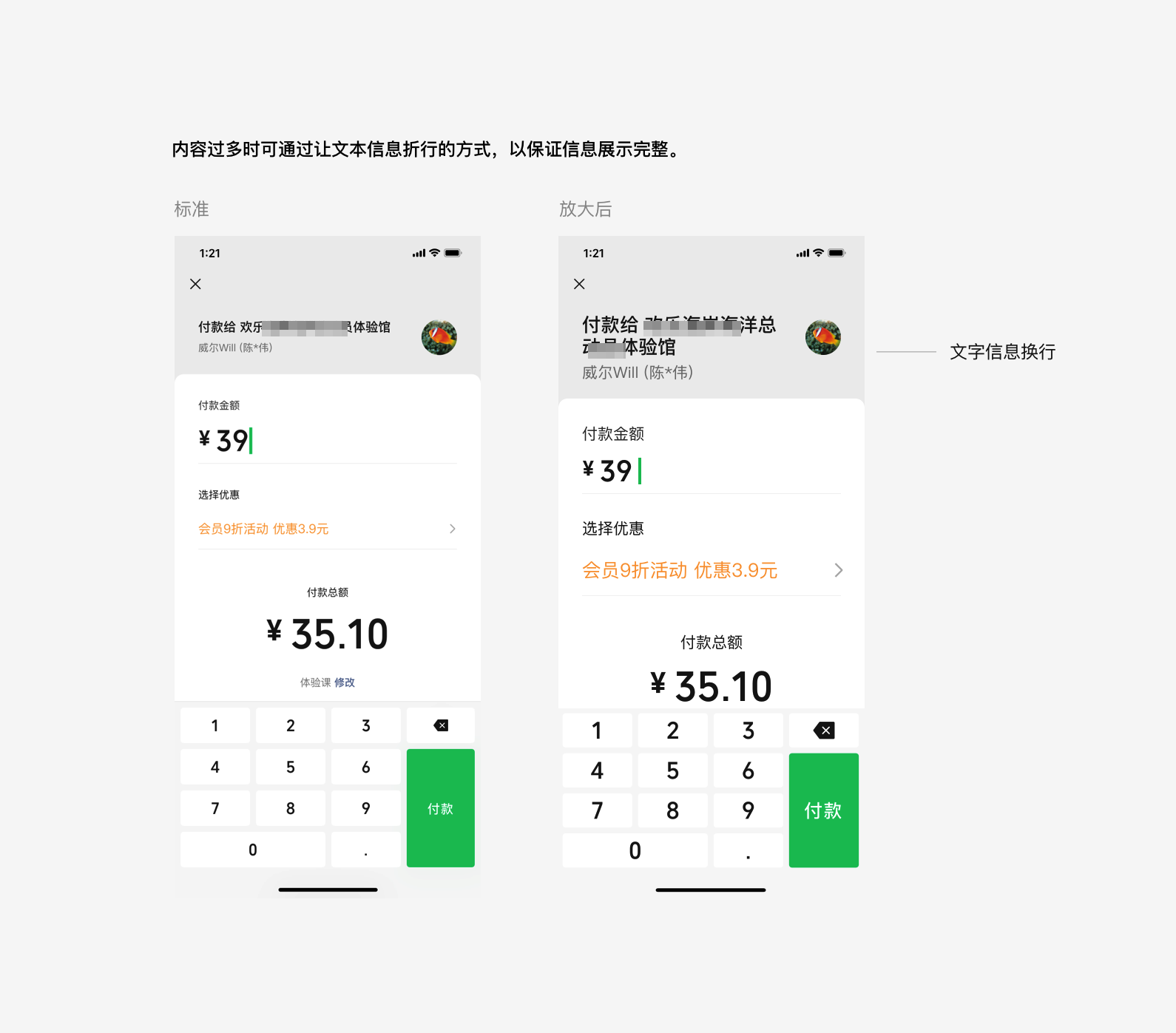
4.2. 换行

图6:页面字体放大换行展示
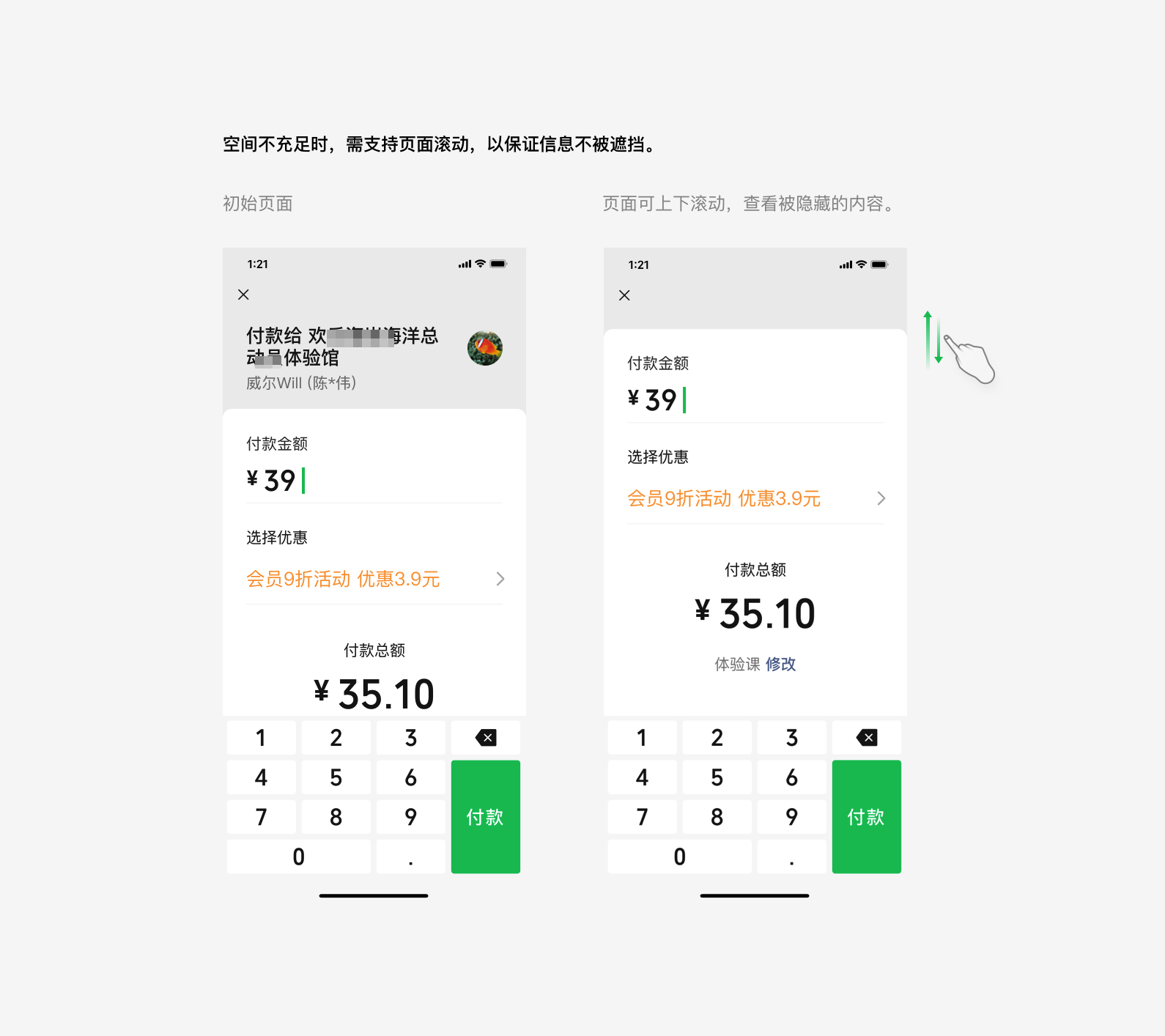
4.3. 页面滚动

图7:页面字体放大后支持滚动条
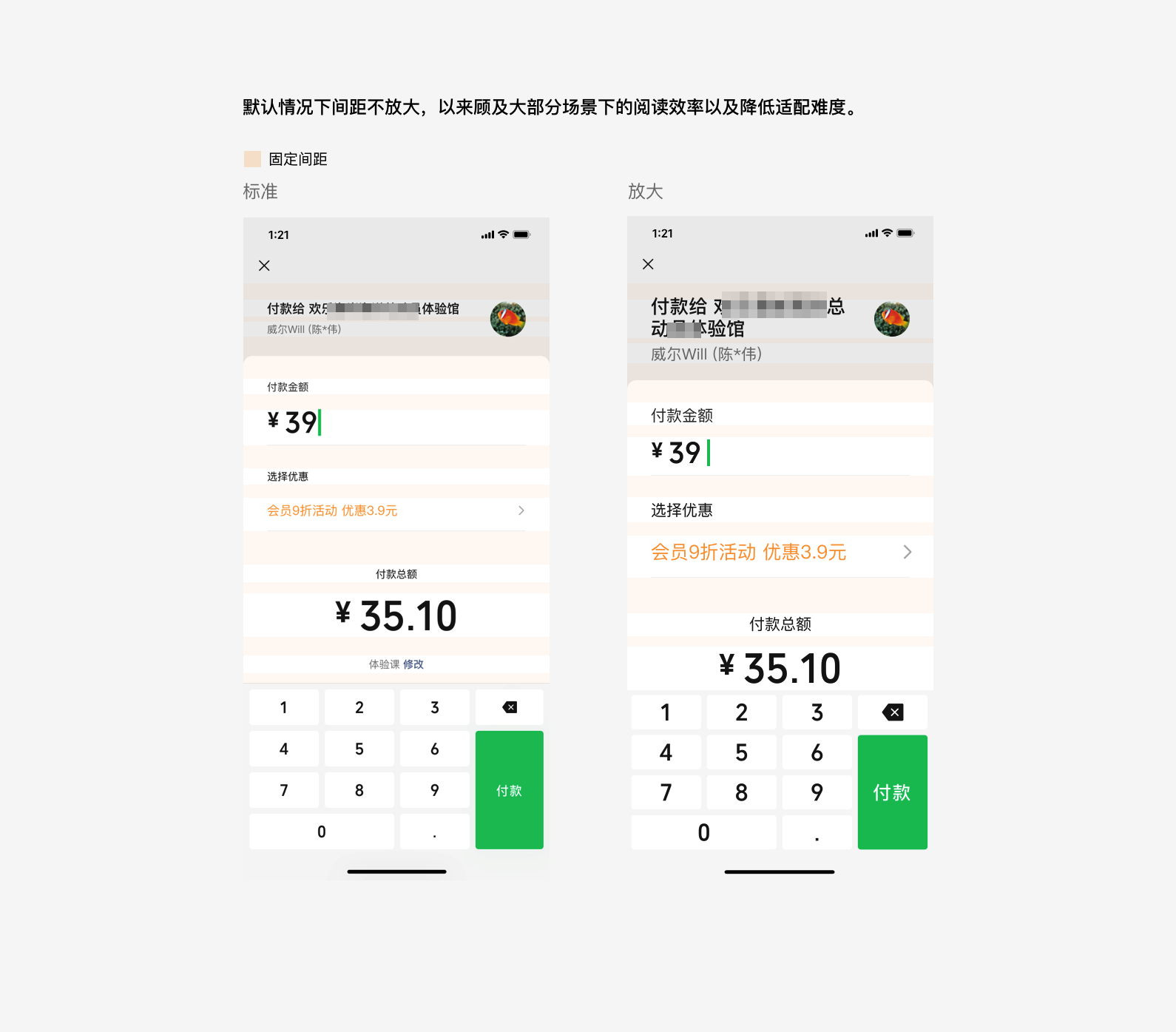
4.4. 间距

图8:页面字体放大后间距设置
4.5. 拥挤情况

图9:页面字体放大后拥挤情况对比
4.6. 限制页面元素不放大
<script>
// 微信网页字体大小自定义适配 Demo
document.addEventListener("WeixinJSBridgeReady", function (params) {
// 1-1.设置禁止 Android 微信内网页字体大小默认缩放
WeixinJSBridge.invoke("setFontSizeCallback", {
fontSize: '2' // 默认档位 2
});
// 2.监听网页字体大小的事件,页面加载完成或用户手动修改字号会触发该事件
WeixinJSBridge.on('menu:setfont', function (e) { // e.fontSize 档位 e.fontScale 放大比例
// 3-1.业务逻辑
// rem方式,根据档位或放大比例设置根字号大小
// 非rem方式,根据档位或放大比例设置根节点命名空间className(如:wechat_fontsize_6)
});
}, false);
</script>
<style>
/* 1-2.设置禁止 iOS 微信内网页字体大小默认缩放 */
body {
-webkit-text-size-adjust: 100% !important;
text-size-adjust: 100% !important;
}
/* 3-2.业务逻辑 */
.wechat_fontsize_6 .title { }
</style>
5. 验收要求
1、页面中的文字、图片、按钮等元素均放大。
2、页面中文字、图片、按钮等元素没有现信息溢出、被遮挡、重叠等情况。
3、将字体大小调整到第6档位时,保证页面主要文字信息最小不小于18dp/pt。

修改于 2022-06-24 09:43:49